![]()
Jika kita sering menggunakan WordPress pasti kita tidak asing lagi dengan yang namanya page, post, dan media.
Dengan page kita dapat membuat halaman untuk ditampilkan pada blog kita.
Dengan Post kita dapat memposting sebuah artikel.
Dengan Media kita bisa sekedar meng-upload gambar yang ingin kita gunakan pada blog kita.
Ke-3 Fitur utama WordPress ini dikenal dengan istilah “Post Type”.
Post Type adalah sebuah klasifikasi yang dapat dibedakan antara satu jenis post dengan jenis post yang lain pada WordPress.
Pada dasarnya WordPress hanya memiliki 1 tabel database untuk menyimpan semua data post pada sebuah blog, yang secara default bernama “wp_posts”. Tetapi ada satu kolom khusus pada tabel tersebut yang berfungsi untuk memberikan klasifikasi pada setiap baris data pada tabel tersebut. Kolom tersebut adalah “post_type”.
Contoh:
Untuk postingan berupa artikel post type-nya akan berjenis “post”
Untuk postingan halaman (page), post type-nya akan berjenis “page”
Untuk postingan berupa media/gambar, post type-nya akan berjenis “attachment”
Jika kita menggunakan plugin WooCommerce untuk berjualan, maka setiap produk yang tersimpan akan berjenis “product”.
Dari contoh diatas dapat kita lihat bagaimana WordPress memberikan klasifikasi pada sebuah post untuk membedakan post tersebut dengan post yang lain pada sebuah tabel.
Tambahan mengenai Custom Post Type
Tentu saja fungsi post type tidak hanya terbatas pada penggunaannya untuk menulis artikel atau membuat halaman blog saja. Sebagai user, kita memiliki privilege untuk mengembangkan lebih jauh post type ini menjadi sebuah custom post type yang memiliki fungsi dan tujuan sesuai dengan apa yang kita inginkan.
Saya akan berikan contoh kasus penggunaan custom post type dapat memberikan kita keleluasaan dalam mengembangkan platform WordPress
Contoh kasus:
Saya ingin membuat sebuah post baru untuk menampilkan portfolio hasil kerja saya pada blog saya. Dengan kriteria seperti ini, maka saya memerlukan sebuah post type baru bernama “portfolio”. Yang mana nantinya post type tersebut hanya berisikan konten mengenai portfolio saya saja.
Dari contoh kasus diatas terlihat saya harus membuat sebuah post type baru yang tadi nya tidak disediakan secara default oleh WordPress. Dengan kata lain saya memerlukan sebuah custom post type baru dan ini dimungkinkan oleh WordPress agar setiap usernya bisa menambahkan custom post type sendiri.
Selain itu didalam custom post type tersebut juga bisa ditambahkan meta box untuk dapat menyimpan informasi-informasi spesifik seperti nama klien, tanggal pengerjaan, halaman website, dll. Sehingga Custom post type baru ini benar-benar dapat memenuhi kebutuhan saya untuk menampilkan informasi kepada pengunjung blog saya mengenai Portfolio hasil kerja saya.
Bagaimana cara membuat custom post type ini? Di artikel berikutnya akan saya bahas. Tunggu saja ya.
Seorang WordPress Developer yang sedang menekuni dunia Internet Marketing. Di Personal Blog saya ini, saya akan dengan senang hati untuk berbagi informasi-informasi mengenai WordPress secara gratis.
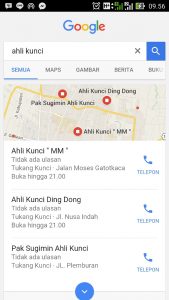
 Saya mencoba googling dengan kata kunci “ahli kunci”, google langsung memberikan sugesti lokasi ahli kunci terdekat dengan lokasi saya. Hasilnya lengkap beserta nomor telpon, map, dan alamat.
Saya mencoba googling dengan kata kunci “ahli kunci”, google langsung memberikan sugesti lokasi ahli kunci terdekat dengan lokasi saya. Hasilnya lengkap beserta nomor telpon, map, dan alamat. Bagi anda yang developer atau senang bermain coding, bisa mencari tau apa itu structured data bisa berkunjung ke situs
Bagi anda yang developer atau senang bermain coding, bisa mencari tau apa itu structured data bisa berkunjung ke situs