Pada artikel kali ini saya akan membuat semuanya menjadi lebih jelas tentang apa itu WordPress Multisite, siapa yang perlu menggunakan WordPress multisite dan cara setup WordPress Multisite.
Mungkin banyak dari pengguna WordPress belum begitu tahu tentang apa itu WordPress Multisite dan juga mungkin hanya sering mendengar tapi belum tahu bagaimana memanfaatkan fitur WordPress ini karena memang WordPress multisite hanya diperuntukkan bagi pengembang, atau pengguna yang sudah memiliki pengetahuan lebih tentang WordPress.
Apa itu WordPress Multisite?
WordPress Multisite adalah fitur WordPress yang memungkinkan pengguna untuk menciptakan banyak situs dalam satu instalasi WordPress. Dengan ini Anda dapat memotong kebutuhan untuk menginstal WordPress beberapa kali.
Sebagai contoh, saya ingin membuat situs website berita dengan berbagai macam kategori yang dipisahkan seperti berita bisnis, olahraga, kesehatan, umum dll dengan tiap-tiap kategori tersebut dibedakan dengan nama sub domain seperti (bisnis.deczen.com, kesehatan.deczen.com).
Siapa yang perlu menggunakan WordPress Multisite?
- Seorang pengusaha yang memiliki jaringan blog besar.
- Organisasi pendidikan yang ingin menawarkan siswanya untuk membuat website jaringan mereka sendiri.
- Sebuah pengembang website dengan banyak klien yang semua perlu situs mereka sendiri.
- Sebuah majalah online atau berita online dengan beberapa tim dan bagian.
- Pemerintah dengan berbagai departemen.
- Sebuah bisnis nasional maupun global dengan banyak cabang yang membutuhkan website mereka sendiri.
Bagaimana cara setup WordPress Multisite?
Berikut adalah langkah – langkah yang perlu anda ikuti untuk membuat Multisite pada WordPress
1. Mengaktifkan Fitur Jaringan Multisite WordPress
Fitur jaringan Multisite sudah terdapat di dalamnya dengan setiap pemasangan WordPress. Yang perlu Anda lakukan hanyalah menginstal dan mengatur WordPress seperti biasanya. Setelah itu, Anda hanya perlu mengaktifkan fitur Multisite.
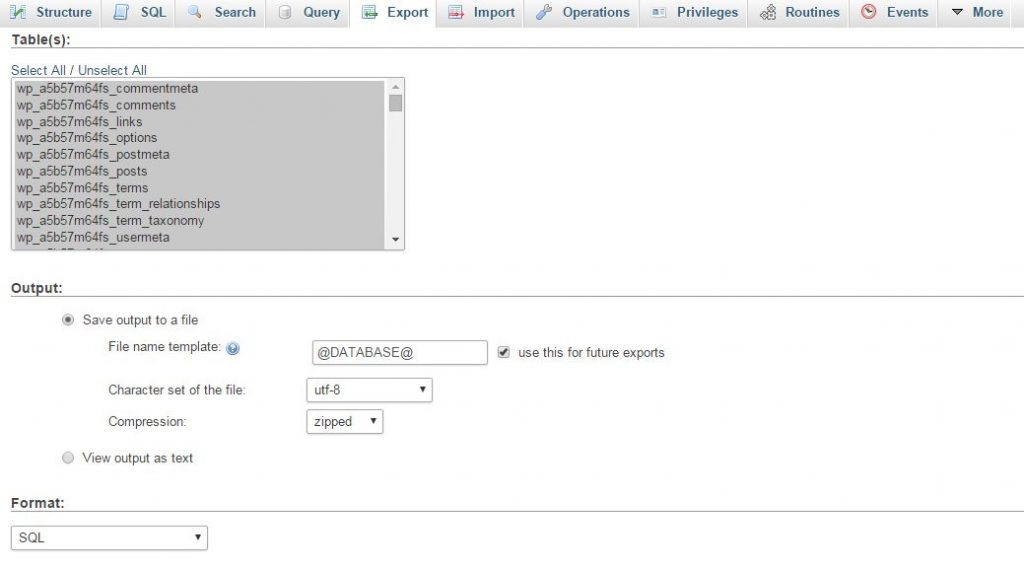
Sebelum anda mengaktifkan fitur Multisite, sebaiknya anda mem-backup atau mencadangkan file web anda terlebih dahulu. Untuk mengaktifkan Multisite, hubungkan ke situs Anda menggunakan FTP Client atau manajer file cPanel, dan buka file wp-config.php untuk meng-editnya.
Anda perlu menambahkan kode berikut ke file wp-config.php Anda tepat sebelum baris
/* That’s all, stop editing! Happy blogging. */ /* Multisite */ define ( 'WP_ALLOW_MULTISITE', true); /* That’s all, stop editing! Happy blogging. */
2. Atur Jaringan Multisite WordPress Anda
Sebelum Anda melakukan itu, Anda perlu menonaktifkan semua plugin di situs WordPress Anda.
Kunjungi Plugins » Installed Plugins dan pilih semua plugin. Nonaktifkan terlebih dahulu semua plugin yang ada pada WordPress anda.
Anda sekarang dapat menuju ke halaman Tools » Network Setup untuk mengkonfigurasi jaringan multisite Anda.
Pada layar Network Setup, Anda akan melihat pemberitahuan bahwa Anda memerlukan modul mod_rewrite Apache yang diinstal di server Anda. Modul ini diinstal dan diaktifkan pada semua penyedia hosting WordPress terbaik.
Hal berikutnya yang perlu Anda lakukan adalah memberi tahu WordPress struktur domain seperti apa yang akan Anda gunakan untuk situs di jaringan Anda, misalnya. Subdomain atau Sub-direktori.
Setelah itu Anda perlu memberikan judul untuk jaringan Anda dan pastikan bahwa alamat email di email admin Jaringan sudah benar.
Terakhir, klik tombol instal untuk melanjutkan.
WordPress sekarang akan menampilkan beberapa kode yang perlu Anda tambahkan ke file wp-config.php dan .htaccess Anda.
Gunakan FTP client atau manajer file cPanel untuk menyalin dan menempelkan kode di kedua file ini.
Setelah itu Anda perlu login ke situs WordPress Anda lagi.
3. Mengkonfigurasi Network Setting
Setelah anda mengatur jaringan Multisite, sekarang saatnya untuk mengkonfigurasi pengaturan jaringan/ network setting.
Untuk melakukan itu, Anda perlu beralih ke ‘Network Dashboard’ untuk mengubah pengaturan jaringan, menambah situs baru, dan mengkonfigurasi pengaturan lain.
Klik pada Network Admin » Dashboard.