WordPress adalah sebuah CMS yang selalu memperbaharui nomor versi ketika rilis versi terbaru . Setiap versi baru biasanya ada perbedaan dengan versi yang lama. Oleh karena itu kadang ada plugin yang dapat bekerja hanya ada versi tertentu. Kondisi ini memaksa blogger untuk mengetahui versi apa yang sebenarnya sedang ia gunakan.
Namun ada beberapa blogger yang masih bingung untuk mengetahui versi apa sih sebenarnya WordPress yang sedang ia gunakan. Untuk itulah artikel ini saya buat
Kenapa kita harus mengetahui versi WordPress kita?
– Setiap kita menginstall theme atau plugin yang kita download entah darimana, terkadang terkendala pada versi apa WordPress yang kita gunakan. Untuk menangani hal ini, kita harus mengecek versi WordPress kita terlebih dahulu, baru kita dapat mengambil tindakan. Entah kita mendowngrade WordPress kita, atau menunggu versi terbaru dari Plugin tersebut.
Ada 2 cara sederhana agar kita dapat mengetahui versi WordPress kita, yaitu: Melihat file version.php dan melihat langsung melalui Dashboard.
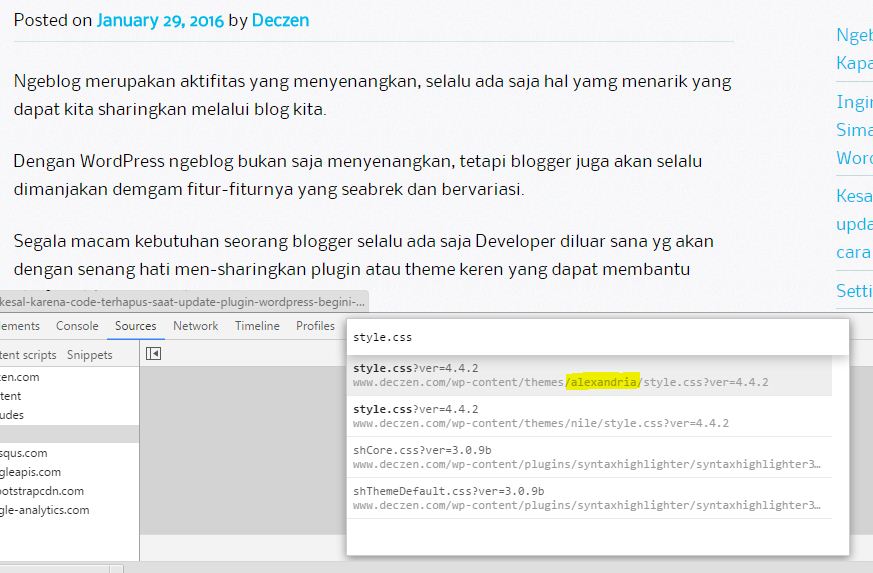
Cara 1: Check file version.php
Masuk melalui FTP atau file manager (cPanel) dan masuk ke root directory WordPress anda, lalu masuk directory wp-includes. Dan bukalah file bernama version.php. Maka anda akan melihat versi WordPress pada baris paling atas.

Gambar 1: cara mengetahui versi wordPress kita melalui version.php
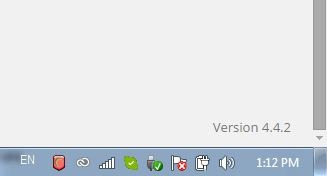
Cara 2: Check Dashboard
Cara ini sangat simple, yaitu login kedalam Dashboard WP anda. Lalu arahkan layar ke sudut kanan bawah, maka akan tampil tulisan versi WordPress disitu.

Gambar 2: cara mengetahui versi wordPress kita melalui Dashboard WP
Seorang WordPress Developer yang sedang menekuni dunia Internet Marketing. Di Personal Blog saya ini, saya akan dengan senang hati untuk berbagi informasi-informasi mengenai WordPress secara gratis.